Sculpting 主题是一款基本 Gatsbyjs 开发并使用小书匠导出的 zip 做为数据源的博客主题.
一、主要特性
- 基于 Gatsby
- 使用 Reactjs
- 基于 Theme UI 主题配置
- 支持代码块语法高亮
- 响应式设计
- 标签页
- 归档页
- 搜索页
- rss
二、快速搭建一个自己的 Sculpting 博客

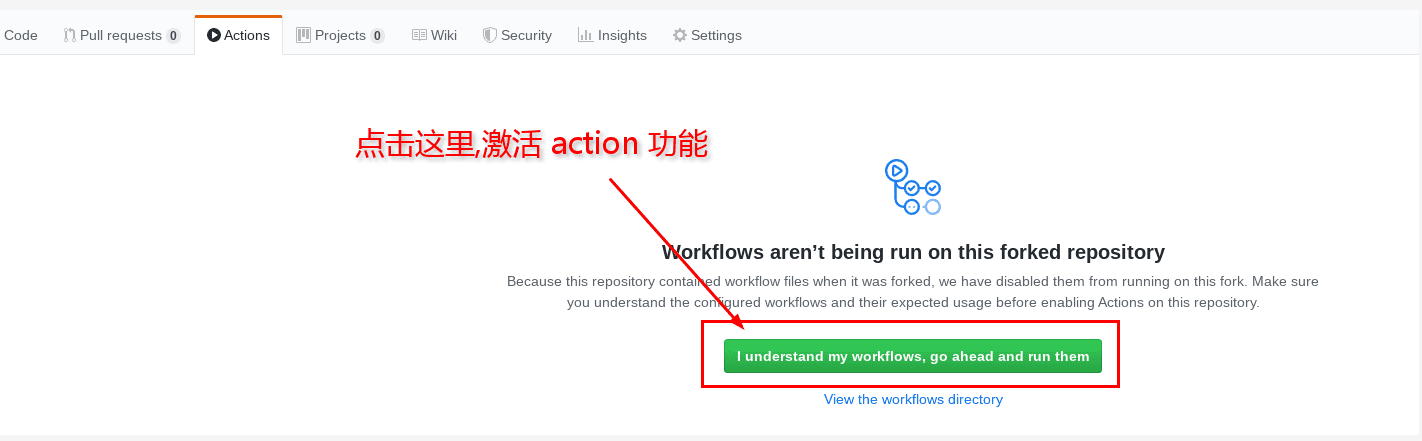
- 访问
https://github.com/{yourname}/gatsby-action-sculpting/actions, 激活action功能

- 到 https://github.com/settings/tokens/new, 创建一个 GitHub Personal Access Token, token 范围选择
repo


- 到
https://github.com/{yourname}/gatsby-action-sculpting/settings/secrets页面, 添加一个 secret, 名称为ACCESS_TOKEN, 值为上一个步骤生成的 token

- 使用小书匠编辑器,写一篇文章,然后导出为 zip 文件
- 访问
https://github.com/{yourname}/gatsby-action-sculpting/tree/master/posts, 点击Upload Files, 将上一步骤导出的 zip 文件上传到这里

- 等 github action 自动编译完成后,就可以访问页面
http://{yourname}.github.io/gatsby-action-sculpting

注:
需要将 {yourname} 替换成你自己的 github 帐号名称
三、开始使用
本博客使用 Gatsby 进行开发,在开始使用 Sculpting 时,建议先了解下一些 Gatsby 的开发流程.
Gatsby 支持两种创建博客方式,一种是全新的安装模式,一种是在现有的 Gatsby 博客上进行扩展.
1. 全新模式安装
- 1gatsby new suziwen/gatsby-starter-sculpting
2. 扩展模式安装
如果你已经有了一个 Gatsby 的静态网站,想在该网站的基础上安装 sculpting 主题,可以使用这种方式安装.
- 安装
gatsby-theme-sculpting组件
- 1npm install `@suziwen/gatsby-theme-sculpting`
- 在配置文件
gatsby-config.js里注册安装的组件
- 1module.exports = {
- 2 plugins: [ 'gatsby-theme-sculpting']
- 3}
四、配置
1. 插件支持的参数
可以使用下面的形式,对 gatsby-theme-sculpting 主题进行参数设置
- 1module.exports = {
- 2 plugins: [
- 3 {
- 4 resolve: 'gatsby-theme-sculpting',
- 5 options: {
- 6 basePath: '/',
- 7 tagsPath: 'tags',
- 8 archivesPath: 'archives',
- 9 contentPath: 'posts',
- 10 disqus: { // 需要使用时再配置这个节点
- 11 shortname: ''
- 12 },
- 13 gitalk: { // 需要使用时再配置这个节点
- 14 clientID: '',
- 15 clientSecret: '',
- 16 repo: '',
- 17 owner: '',
- 18 admin: []
- 19 }
- 20 }
- 21 ]
- 22}
1-1. BasePath
生成博客的基础路径,默认为值为 /
1-2. tagsPath
标签的基础访问路径,默认值为 tags
1-3. archivesPath
归档的基础访问路径,默认值为 archives
1-4. contentPath
指定放置小书匠 zip 文件的位置(相对路径时,以博客的安装目录为起点算起),默认值为 posts
1-5. 评论
目前支持 disqus 和 gitalk.
当同时配置了 disqus 和 gitalk 时,系统直接使用 gitalk.
1-5-1. disqus
1-5-1-1. shortname
1-5-2. gitalk
支持的参数可以参考这里.
2. 通用的 sitemetadata 配置
可以在 gatsby-config.js 里的 sitemetadata 节点,配置一些网站的基本信息.
- 1module.exports = {
- 2 siteMetadata: {
- 3 title: '小书匠', // 网站标题, 页面左上角的文字
- 4 siteUrl: 'http://www.xiaoshujiang.com', // 网站地址
- 5 description: '', // 对网站的一些介绍
- 6 idiom: '', // 谚语,可以为空,页面左下角的文字
- 7 author: '', // 作者, 页面右下角 copyright 上作者信息.
- 8 },
- 9 plugins: [...]
- 10}
- 11
五、文章元数据支持
1. title
文章标题
2. createDate
文章创建时间,如果不指定,系统直接使用内置的创建时间
3. slug
用于生成文章的访问路径,如果不指定,直接使用 title 做为访问路径.
4. tags
标签,多个标签以逗号分开,也可以使用 yaml 的数组定义多个标签
5. excerpt
文章摘要
六、定制
想要对主题进行微调的,需要使用到 Gatsby 的 shadowing component 功能,进行继承修改,详细教程可以参考 Gatsby 官方教程.
当然你也可以直接在主题上进行修改,然后重新发布一个新的主题.
1. 目录结构
- 1├── gatsby-browser.js
- 2├── gatsby-config.js // gatsby 默认的配置文件
- 3├── gatsby-node.js
- 4├── gatsby-ssr.js
- 5├── index.js
- 6├── package.json
- 7├── posts
- 8│ └── 在这里存储小书匠导出的 zip 文件
- 9├── README.md
- 10├── src
- 11│ ├── assets
- 12│ ├── components //组件目录
- 13│ ├── gatsby-plugin-theme-ui //样式主题
- 14│ │ └── index.js
- 15│ ├── header.mdx
- 16│ ├── layouts //整个博客框架页面
- 17│ │ ├── button.js
- 18│ │ ├── footer.js
- 19│ │ ├── header.js
- 20│ │ ├── index.js
- 21│ │ ├── menu-button.js
- 22│ │ ├── nav-link.js
- 23│ │ └── sidenav.js
- 24│ ├── pages
- 25│ │ ├── 404.js // 404 页面
- 26│ │ ├── index-default.js //默认主页
- 27│ │ └── search.js //搜索页面
- 28│ ├── templates
- 29│ │ ├── template-archive.js //归档模板
- 30│ │ ├── template-blog-list.js //博客列表模板
- 31│ │ ├── template-blog-post.js //博客文章模板
- 32│ │ └── template-tag.js //标签模板
- 33│ └── utils // 一些帮助函数
- 34└── static // 静态引用的文件
2. 主题颜色配置
可以创建一个主题专用的配置文件 src/gatsby-plugin-theme-ui/index.js 来修改主题样式的配置.
3. 🎓 Learning Gatsby
Looking for more guidance? Full documentation for Gatsby lives on the website.
Here are some places to start:
3-1. Themes
- To learn more about Gatsby themes specifically, we recommend checking out the theme docs.
3-2. General
-
For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby. It starts with zero assumptions about your level of ability and walks through every step of the process.
-
To dive straight into code samples, head to our documentation. In particular, check out the Reference Guides and Gatsby API sections in the sidebar.
七、其他
1. 如何添加统计功能
可以直接安装一些统计插件
gatsby-plugin-google-analytics 和 gatsby-plugin-baidu-analytics
